UNITYでWeb GLをやってみた 。QUEST2でも動作して感動
はじめに
ARとかVRを人に見せるにはどうしたらいいのかと考えていたところ、WebGLというのでwebサイト上でVRができることを知った。
考えてみたらQuest2でwebサイトでVRが見ていたので、言われてみれば当たり前でしたが。
UNITYで作れるということなので、ちょっとやってみました。
作ってみる
まずは下記に従ってunity2020.3.6f1で作ってみることにします。
まずはPCで動作しました。
やったー!

QUEST2でも見れるはずで、gitに上げてアクセスしたら、すんなり動作しました。
次回は下記を参考にカスタマイズしてみたいと思います。
以下、長いですが無駄に時間を使ってしまいました。失敗談なので無視してください。
基本的にローカルサーバーでやろうとしたことが諸悪の根源のようでした・・・
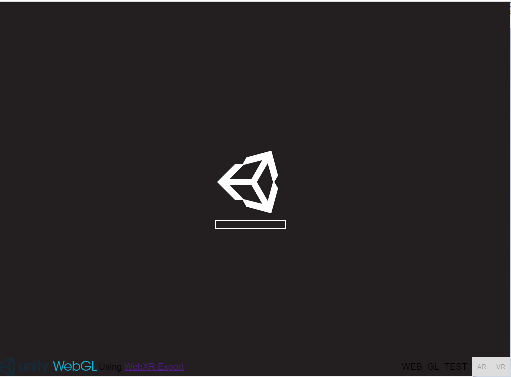
バージョンが違うためか、下記の画面から変化がありません。

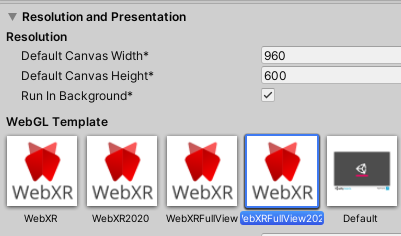
ほかのサイトで調べてみるとテンプレートの設定が必要?
デフォルトから下記のように変更して、再度ビルドしてみました。

画面は微妙に変わったけれど、先に進まないのは変わらない。

下記のサンプルページではちゃんと表示されるのでブラウザの問題でもなさそう
そういえばすっかり忘れていたが、JSを使ったときにちゃんとローカルサーバーを立ててやらないとだめだった気がする。
ローカルサーバーを立てて再度トライ
下記を参考にやってみます。
次を参考にしてwebGLのファイルをローカルサーバーからアクセスします。
フォルダは下記に設定
C:\xampp\webroot
再度これで試したところ、下記にようにプログレスバーが進みましたが、下記の状態で止まってしまい、結局動作せず・・・

次のページが状況と一致したので試してみた
やったー!動きました。

QUEST2からアクセスしてみる。
調べるとXAMPPでサーバー立てれば他からもアクセスできるということなので、QUEST2からもアクセスできるはずと考えやってみる
まずはipconfigでPCのアドレスを確認して、書いてある通りに進めます。
PCで再度IPアドレスを入れてアクセスできることを確認。
QUEST2でアクセスしてみる・・・
先ほどの圧縮をなくしたためか、ロードに時間がかかりましたが、動作できました。
ただ・・・・VRにならない・・・なぜ・・・
右下のVRをクリックできないのです。
OCULUSのブラウザの成果と思い、firefoxを入れてみたら、VRは押せるようになりました。
しかし表示はおかしいままで、ちょっと問題があるようです。
あと下記ではQUEST2で明らかに動作しているようなので
こちらを参考にして再度試してみます。ということでまた次回で・・・すみません。
UNITYを2019.4.20にして再度チャレンジ
=>変わらず
QUEST2から下記にアクセスして動作させるとちゃんと動作するのでブラウザの問題ではなさそう
どうにもわからないので、下記本家からプロジェクトファイルをダウンロードして動作させてみます。
ここでも結局同じ結果となりました。
どうもローカルサーバーに問題があるということになるので、gitに上げることにしました。
ここでQUESTでも動作確認でき、ローカルサーバーでやっていたことに問題があったことが分かりました。